ホームページ開発環境の紹介
2022/05/29
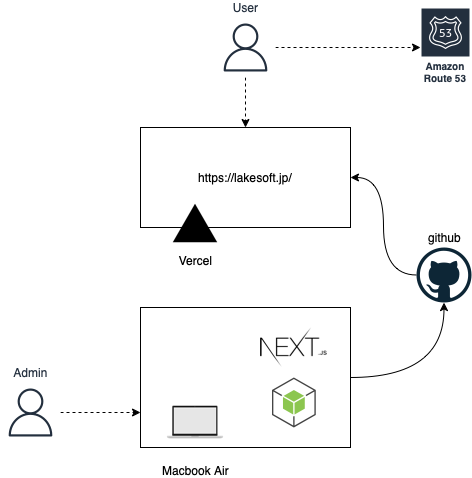
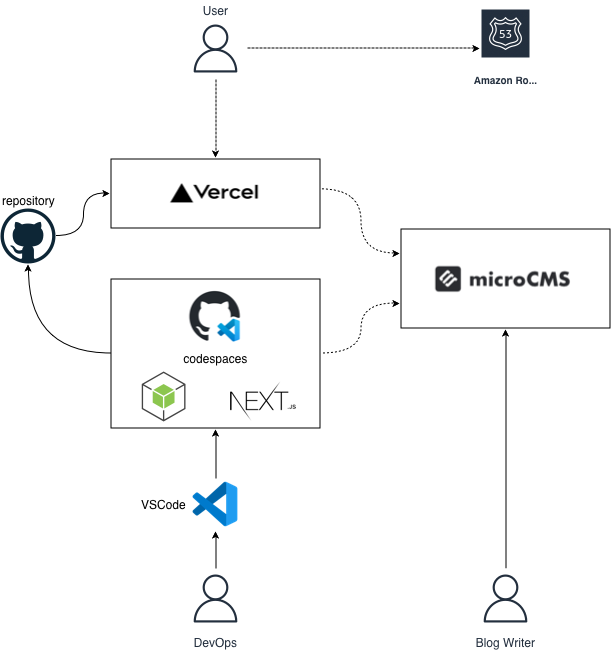
このホームページは mciroCMS + Next.js で開発し、Vercel + Route53で運用している。
チュートリアル「microCMS + Next.jsでJamstackブログを作ってみよう」を参考にした。
その後、GitHub Codespaces のベータ版招待が届いたのでこれを使ってみた。
環境を手元に用意することなくVSCodeもしくはブラウザさえあれば開発できるのはかなり良い。難点としてはとても遅い。。。当ページの環境だとコードを変更してから画面に反映されるまで数十秒かかる。有料化した際、このあたりのパフォーマンスは気になるところ。
メモ
.env や .env.local に記録していた API_KEY は GitHubの設定「Codespaces secrets」に設定しておく。
(参考)GitHub Codespaces で使う環境変数を設定する(アクセストークンなど)